
長期的なプロジェクトや人生の計画を立てる際には、個々のイベントを並べた見やすいタイムラインを作ると後で見返す際にも便利です。「Markwhen」は入力・編集したテキストを見やすいタイムラインに反映し、PDFで出力したりURLで共有したりできる無料ツールとなっているとのことで、実際にどのようにタイムラインが作れるのか試してみました。
Project planning example - Markwhen
https://markwhen.com/
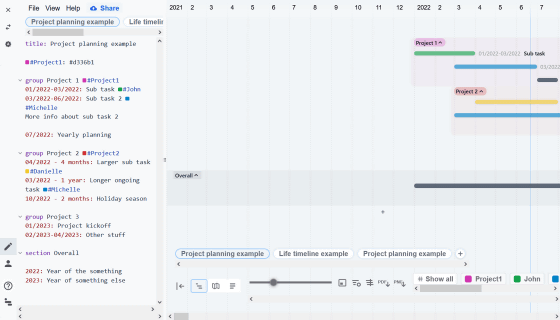
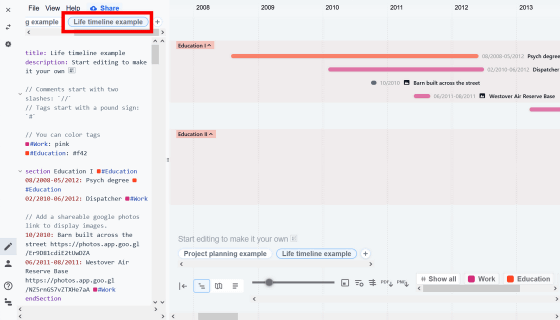
Markwhenにアクセスすると、以下のように左側にテキスト編集タブ、右側にタイムラインが表示されたページが開きます。

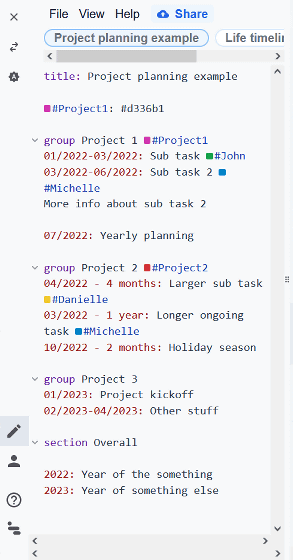
例として登録されている「Project planning example」のテキスト入力欄はこんな感じ。

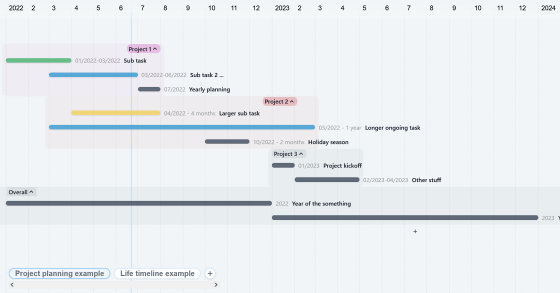
テキスト入力欄の内容を反映して生成されたのが、右側のタイムラインとなります。

「Project planning example」の他に例として登録されている「Life timeline example」はこんな感じ。記述の仕方によってタイムラインの見た目や色合いを変えることが可能です。

Markwhenでタイムラインを作成する詳しい方法は、公式のドキュメントで解説されています。
Markwhen editor
https://markwhen.com/docs
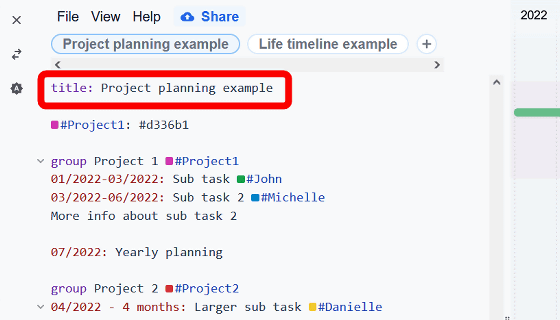
まずは、タイムラインの構成を「Project planning example」の入力テキストを基に見ていきます。タイムラインはタイトルに当たる「Header(ヘッダー)」と、個々のイベントを示す「Events(イベント)」で構成されています。ヘッダーはテキスト入力欄でイベントより上に記す必要があり、「Project planning example」の場合は「title: Project planning example」がヘッダーです。

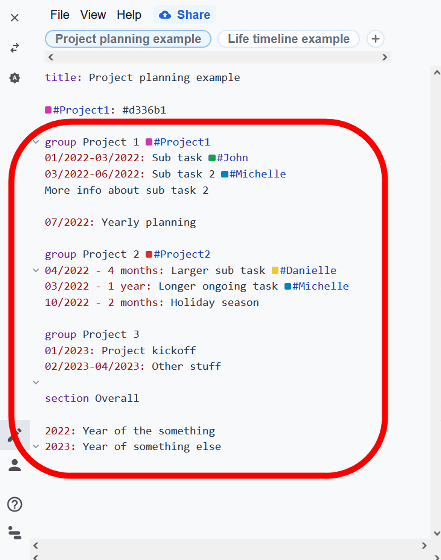
その下に並んでいるのが、タイムラインに反映される「イベント」です。

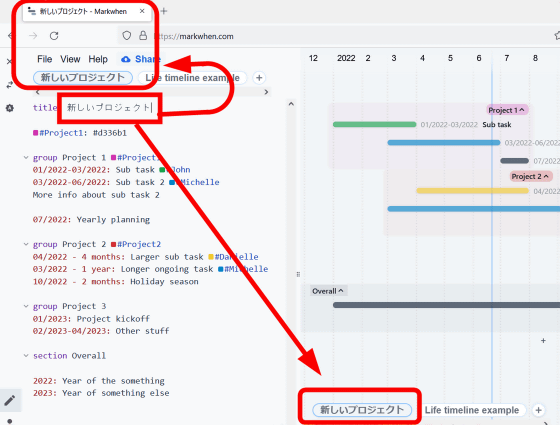
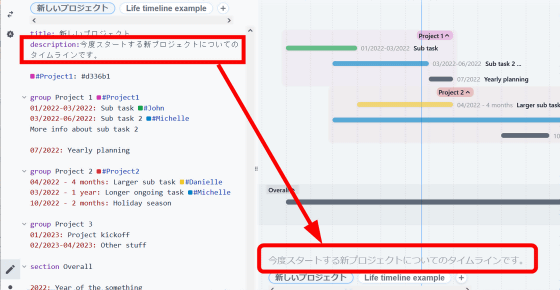
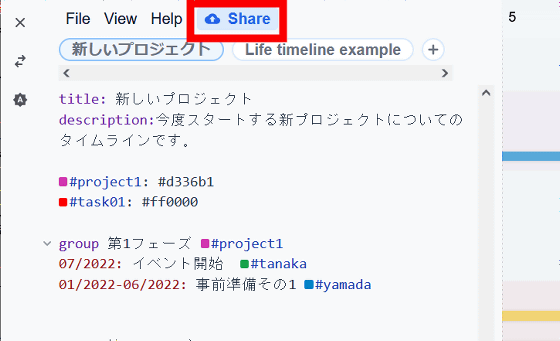
タイトルを指定するには「title:」の後に指定したいタイトルを入力すればOKで、このタイトルはブラウザタブのタイトルとしても表示されます。たとえば、「title:」の後ろを「新しいプロジェクト」にすると、以下のようにタイムラインのタイトルやブラウザタブのタイトルに反映されます。

また、タイトルの説明を加えたい場合は、イベントより上部で「description:」の後に説明内容を入力すれば、タイムラインにも説明を入れることができます。

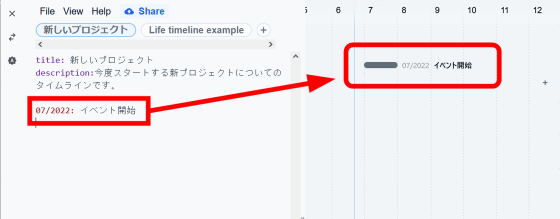
続いて、すでに記入されているイベントを削除して、新たにタイムラインにイベントを追加してみます。イベントを追加するには、特定の期間を指定した後に「:(コロン)」を入れ、その後にイベントの説明を入力すればOK。たとえば「07/2022: イベント開始」と入力すると、タイムラインの2022年7月の項目にイベントが追加されました。

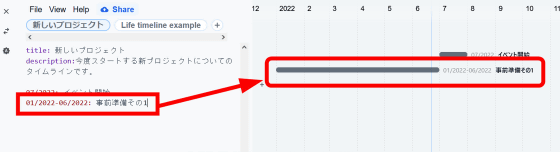
イベントの日付は「-」でつないで範囲指定することも可能。たとえば、「01/2022-06/2022: 事前準備その1」と入力すると、指定した2022年1月~6月末の期間に応じたイベントがタイムラインに反映されました。

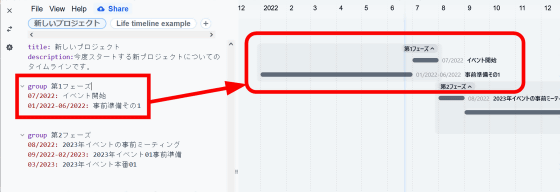
また、複数のイベントの上部に「group (グループ名)」を入力することで、イベントをグループとしてまとめることも可能。試しに「group 第1フェーズ」と入力してみるとこんな感じです。複数のプロジェクトが同時並行する場合、このようにグループごとにまとめると整理しやすくなります。

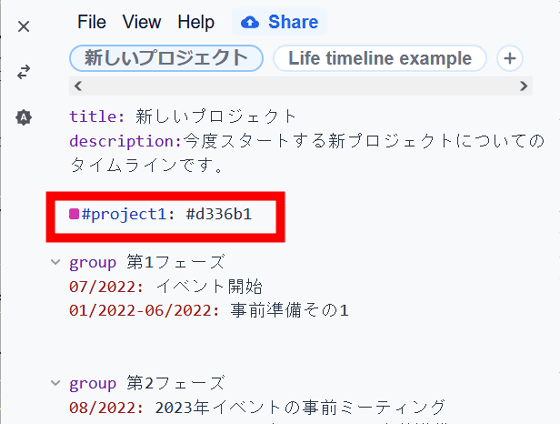
それぞれのグループごとに色分けすることも可能。イベントグループの前に「#(シャープ)」の形式で、16進数カラーコードでタグの色を指定し、イベントグループの後ろにタグを挿入すればOKです。今回は「#project1: #d336b1」と色を指定し……

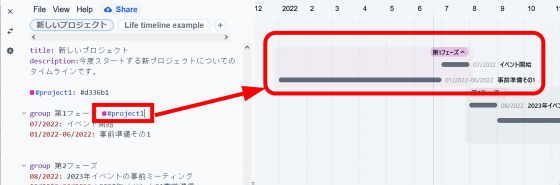
イベントグループの後ろに「#project1」とタグを挿入すれば、タイムライン上に指定した色が反映されます。

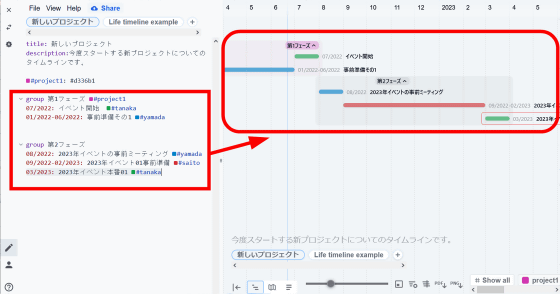
また、各イベントに「#tanaka」「#yamada」などのタグを挿入すると、事前に色を指定していなくてもタグ付けがされ、後から色を設定することも可能です。

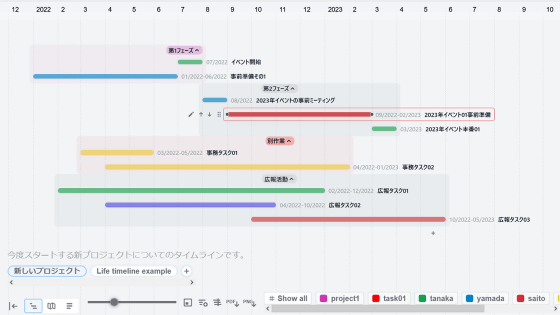
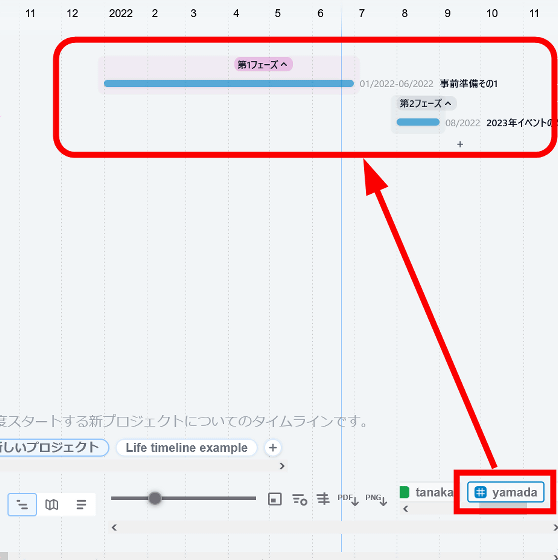
タイムラインの下部には設定したタグが並んでいるので、タグをクリックして関連するタイムラインだけを表示させることもできます。

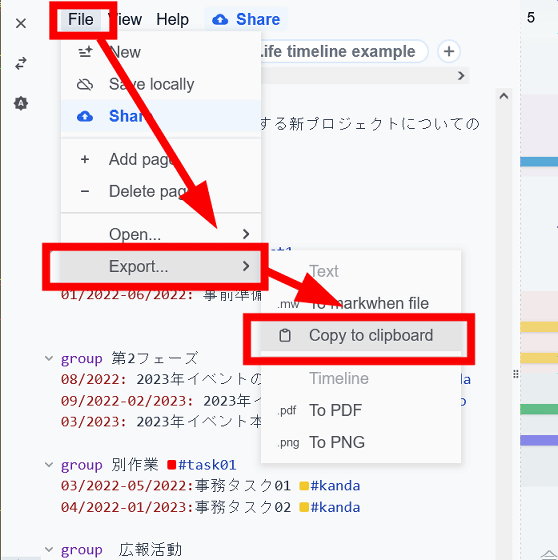
作成したタイムラインは、画面左上の「File」「Export」「Copy to clipboard」をクリックすると、テキスト形式で出力してクリップボードに保存することが可能。

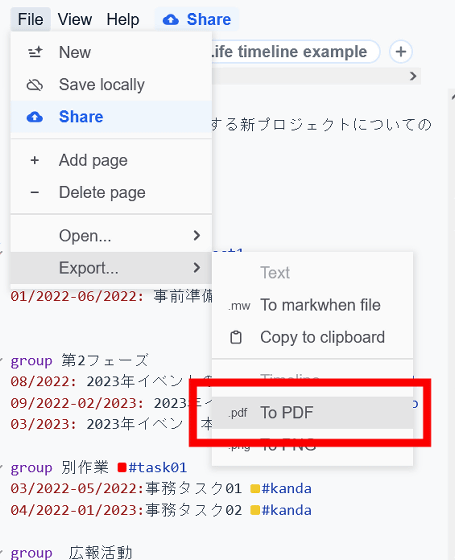
また、「To PDF」をクリックすると……

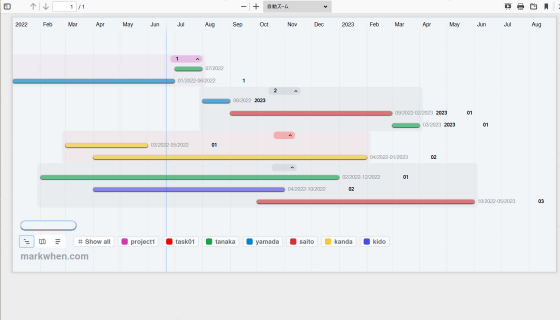
タイムラインをPDF化したファイルが開き、このPDFを保存したりプリントアウトしたりできます。なお、日本語はPDFに変換されないようなので、出力する際は注意が必要です。

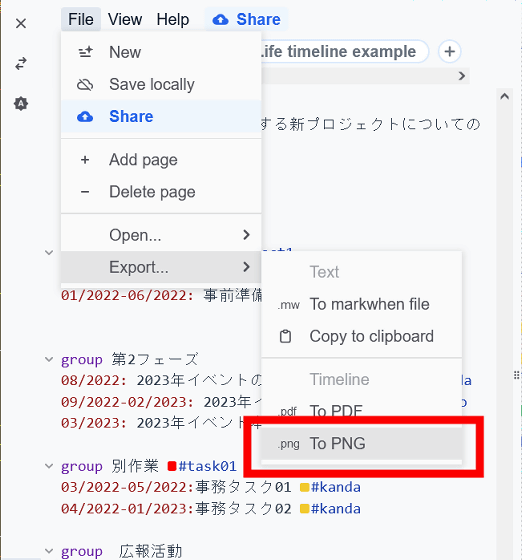
「To PNG」をクリックすると、タイムラインをPNGファイルでダウンロード可能。この場合も日本語は反映されません。

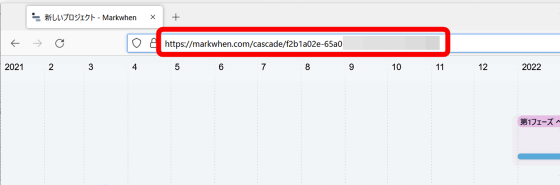
上部の「Share」をクリックすると……

タイムラインのURLが生成されました。このURLを共有することで、別のチームメンバーとタイムラインを共有することができます。

この記事のタイトルとURLをコピーする
からの記事と詳細 ( 無料でプロジェクトのタイムラインをテキストを編集するだけで作成&URLで共有可能な「Markwhen」 - GIGAZINE(ギガジン) )
https://ift.tt/E5yNhLW
科学&テクノロジー
No comments:
Post a Comment