「昨日ランチしたフードコートの椅子、背もたれに荷物を置ける空間があって最高だった。これ考えた人頭いいなあ。」という文章とともに、背もたれ下のかばんマークのあるスペースにご自身のトートバッグを置いた写真の投稿が話題に。投稿には9.8万件のいいねがつきました。
こちらを投稿したクルクルさん(@krttn78)と、椅子を企画開発・販売する株式会社LABOT(東京都渋谷区)さんにお話を聞きました。
荷物を置ける空間、最高!(クルクルさんTwitterより)
「マークのシール1個でバッグ置き場とわかるシンプルさ!」
「良いですけどこの構造だとスリにも注意ですね」
さまざまなリプライが寄せられ、椅子に対する関心の高さが伺えました。クルクルさんにお話を伺いました。
椅子のおかげで快適なランチタイムを過ごせました
――こちらの椅子の利用は初めて?
はい。初めて見たのですがバッグのマークがついていたのですぐに荷物置き場であることが分かりました。
――座り心地や背中の感じはいかがでしたか?
荷物を床に置きたくないので、いつも背中に置くようにしているのですが、座れるスペースが狭くなるので快適ではないんですよね…。でも、こちらの椅子は荷物を置いてもゆったり座れて、背もたれも使えるので、ゆっくり食事ができて良かったです。
――ツイートに大きな反響がありました。
「この椅子すごい!」って感動して何となくツイートしただけなので、正直驚きました…。いろいろなご意見がありますが、わたし自身がもともとグッドデザインや工夫されたプロダクトに興味があるので、「使ってみたい!」とか「良いアイデア!」という風にポジティブに捉えていただけたのが、嬉しかったですね。
「いつかこの椅子に出会えるのが楽しみ」と言ってくださった方と「めちゃめちゃ快適だった!荷物置く空間ない狭い飲食店でもこれなら導入できそうじゃない?」と実際に使われた方のリプが印象に残っています。
――また利用してみたいですか?
普段、仕事でノートPCの入ったバッグや買い物袋を持っていることが多いので、この椅子があったら必ず使うと思います。あと、子どもが小さい時は荷物が多かったので、この椅子が使えたらすごく助かったと思います。
――製作元さんへ使用感レビューをぜひ!
素敵な椅子を作っていただき、ありがとうございます!仕事の合間にフードコートで慌ただしく食事をしていたのですが、こちらの椅子のおかげでゆっくり快適なランチタイムを過ごすことができました。
また、思いやりと工夫の詰まった製品に出会い、改めてものづくりの素晴らしさを感じることができ、とてもワクワクした気持ちになりました。まだこの世に存在しない便利な製品を生み出していただけるのを楽しみにしております!
「反響に驚いています!」製作元に話を聞いた
今回、話題となった椅子について調べてみると、株式会社LABOTさんが手がけている椅子のよう。さっそく担当者にお尋ねしました。
ーー今回話題となった椅子、御社の商品でしょうか?
はい!間違いないです。クルクルさんがご使用された椅子は弊社BAG-IN CHAIRシリーズの「Smart」というタイプです。
クルクルさんが座ったBAG-IN CHAIR「Smart」37290円~。『OMOTENASHI Selection』2019年度受賞。張地によって価格は変わる(画像提供:LABOT)
――この度、クルクルさんのツイートに大変多くの反響が寄せられました。
予想以上の反響があり、とても驚いております。発売当初より「導入店で見た」とのお声も多くなっておりとても嬉しいです。
反面まだまだ認知度が低いとも感じましたし、率直なご意見をいただき参考にしていきたいと思っております。
荷物を置いても座り心地に影響しないよう設計
――BAG-IN CHAIRの開発はいつから?
2015年から開発を開始し、2016年4月に販売をスタートしました。カフェなどで荷物の置き場に困ることが多々あり、荷物が置ける椅子があると喜ばれるのではないかと思い開発に至りました。
女性の方が特に多いのですが、椅子の背中側に荷物を置かれるお客様が多くいらっしゃったことから、ここに荷物が置けるアイデアが生まれました。
現在、7種類のラインアップを揃え、用途や空間に適したBAG-IN CHAIRを導入していただいております。
「荷物をどこにおいたらいい?」を解決する有能なBAG-IN CHAIRは現在7種。今後の展開にも期待!(LABOTホームページより)
――開発にあたりこだわった部分は?
通常の椅子の大きさとさほど変わらず、荷物を置いても座り心地に影響しない設計にするために時間を要しました。
「Smart」の荷物置き場奥行は15cm。ハンドバッグやトードバックなら十分置けそう(画像提供:LABOT)
――クルクルさんはフードコートで利用されたそうですが、やはり飲食店での導入が多いのでしょうか?
今まではカフェやレストランなどの飲食店、フードコートなどの商業施設、カウンターでの接客をされている店舗への導入が多くありました。
最近では、病院の待合室や、薬局にも導入いただくことがとても多くなりました。空間プロデュースについてご相談いただくこともございます。
――お客様や使用された方からの反応は?
お客様より「『この椅子便利だね』『荷物の置き場に困らなくていい』と言ってもらえました」とのお声を頂いております。「この椅子にしてよかった」と言っていただけることがとても嬉しいです。
背もたれ部分には傘をかけられるフックも(画像提供:LABOT)
――リプライにはスリやひったくりへの懸念も見られました。
実際に私たちが営業をしている中でもそのようなお声があります。荷物を入れて背をもたれて座っていただくと、荷物に触れる感覚がありますのでカゴに入れて置くよりも安心感があるかと思います。
また、どのタイプも背もたれの下の部分にはバーを入れており盗難を抑止する設計になっております。
背もたれ下にバーをいれることで背中からの盗難防止に(画像提供:LABOT)
――今後、海外展開などは?
現状は考えておりません。実際、海外でも荷物の置き場に困るとのお声があるのでいずれは海外向けにも提案できる製品を開発したいと考えております。
――既存のスツールやテーブルに簡単に取り付けられて、荷物の置き場が簡単に確保できる「Holder」も良いアイデアですね。
「Holder」は現在ラーメン屋さんで多くのお問い合わせをいただいております。カウンターでお食事されるお店、かつ1本足のスツールの場合は荷物にお困りになることが多くあると感じました。
また現在「Salon」も注目の人気商品です。こちらはカフェやラウンジでよりくつろいでいただけるような座り心地になっています。今後、新製品の発売も決まっており、より快適で便利なBAG-IN CHAIRを提案できればと思います。
荷物置き場問題を解決できる後付けパーツ「Holder」7920円。スツール背面側の脚部分に簡単に取り付けられる(画像提供:LABOT)
カフェやラウンジで人気の「Salon」73150円~。大きめの荷物もスマートに収納(画像提供:LABOT)
――手がけてみたい分野や今後の展望などございますか?
現在、病院・クリニックからのお問い合わせが多いこともあり、何か医療の分野にご提案できる開発ができればと考えているのと、防災の分野で弊社の開発が役立つ製品ができればと考えております。BAG-IN CHAIRにつきましても、さらに革新的な開発ができるのでは…と開発部が試行錯誤しております。
――「ぜひ使ってみたい!」というお声が多くありました。
今までになかった製品ということもあり、「座り心地が悪いのでは?」と気になる方もいらっしゃるのではないかと思います。“荷物を置いても座り心地が変わらない”ということをいちばんに考えた椅子になっておりますので、カフェやレストラン、フードコートで見かけたらぜひ座ってみてください!
そしてクルクルさん!BAG-IN CHAIRに気付いていただき、ツイートしてくださり誠にありがとうございました。とても嬉しいレビューをいただき、弊社社員一同とても感動しております。
クルクルさんからの発信を通じて、数々の意見が寄せられ気づかされることも多くありました。弊社からの発信では得られないものが多くあったと感じております。
弊社は『あったらいいな』をコンセプトに製品開発を進めて参りましたので、いちばん嬉しいお言葉をいただけたと思っており、今後の開発の励みになります。またどこかで弊社の製品をご使用していただけるよう企画・開発して行きたいと思っております。
◇ ◇
外出時、何かと荷物が増えてしまう中でアイデア満載のこのような椅子があればとても嬉しいですよね。LABOTさんのInstagramではBAG-IN CHAIRを導入した施設や自社製品の写真を続々と公開中。インテリアとのバランスや雰囲気も伝わってきます。今後の展開も要チェックです。
【株式会社LABOT関連情報】https://www.instagram.com/labot_gram/?hl=ja https://www.youtube.com/watch?v=EFHGHrxPvRk&t=22s https://twitter.com/LAB_BIC ■HP https://www.labot.co.jp/flat/bag_in_chair/
Adblock test (Why?)
からの記事と詳細 ( 「これ考えた人頭いい!」とフードコートの椅子が話題に 背もたれにバッグを置く→狭くて座りづらい→そんな悩みを解決|まいどなニュース - 神戸新聞社 )
https://ift.tt/phW3cNY
科学&テクノロジー
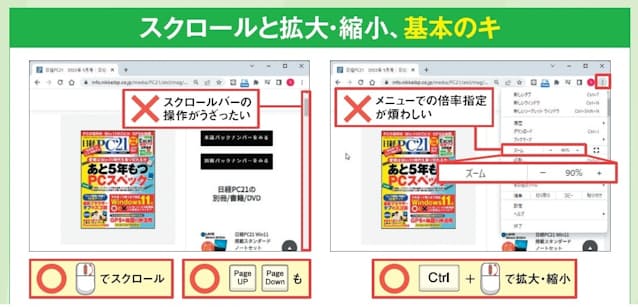
 図1 スクロールバーはドラッグが面倒だし、キー入力中はマウスに持ち替えるのもおっくう。入門者はまず、マウスのホイール回転から覚えよう。普通に回すと画面がスクロールし、「Ctrl 」キーを押しながら回すと拡大・縮小できる。キー入力中にスクロールするなら「PageDown」と「PageUp」のキーを使う手も。これらのワザはウェブブラウザーやエクスプローラー、Officeなど多くのアプリで有効だ
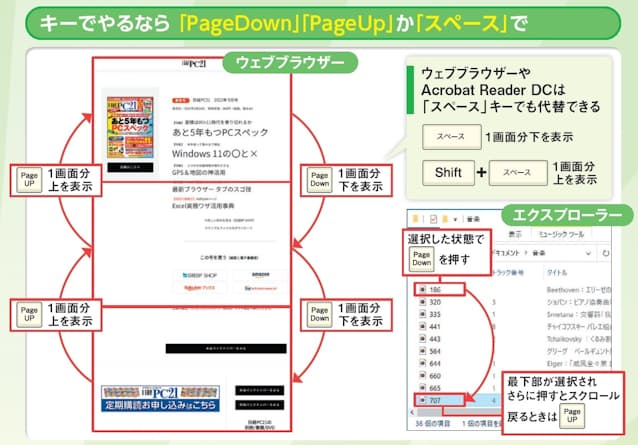
図1 スクロールバーはドラッグが面倒だし、キー入力中はマウスに持ち替えるのもおっくう。入門者はまず、マウスのホイール回転から覚えよう。普通に回すと画面がスクロールし、「Ctrl 」キーを押しながら回すと拡大・縮小できる。キー入力中にスクロールするなら「PageDown」と「PageUp」のキーを使う手も。これらのワザはウェブブラウザーやエクスプローラー、Officeなど多くのアプリで有効だ 図2 ウェブブラウザーで「PageDown」キーを押すと、1画面分下にページがスクロールする(左)。上方向は「PageUp」キーだ。「スペース」キーでも代替できる。エクスプローラーの「詳細」表示では「PageDown」キーを押すと、見えているうち一番下のファイルが選択され、さらに押すと下へスクロールする(右)
図2 ウェブブラウザーで「PageDown」キーを押すと、1画面分下にページがスクロールする(左)。上方向は「PageUp」キーだ。「スペース」キーでも代替できる。エクスプローラーの「詳細」表示では「PageDown」キーを押すと、見えているうち一番下のファイルが選択され、さらに押すと下へスクロールする(右)