
今回はPhotoshopのフィルター機能だけで「3Dロゴ」を制作するユニークな手法を紹介します。ロゴのタイプは、ざらついた質感、うねうね文字、アメコミ、スペーシー、ブラウン管風など、グラフィカルな雰囲気を演出できます。
*本連載はPhotoshopで作る定番グラフィックの制作工程を、一から手順通りに解説するHow to記事です。
■使用する機能「横書き文字ツール」「ワープテキスト」「極座標」「風」「画像の回転」「ハーフトーンパターン」「描画モード」「ベベルとエンボス」「カラーオーバーレイ」
1.ロゴのベースとなるカーブした文字を作る
元となる文字を変形してロゴのベースを作っていく。まずは新規ファイルを[幅:1200ピクセル]、[高さ:1200ピクセル]、[解像度:350ピクセル/インチ]、[カンバスカラー:黒]で作成したら、横書き文字ツールで元になる文字(ここでは「SPACE BOX」)を入力し、文字パネルでフォントやフォントサイズなどを設定。テキストカラーは白にしておく(図1)。

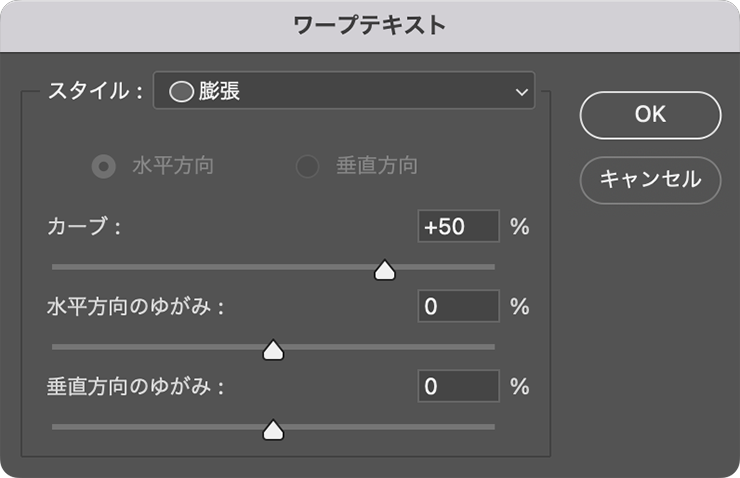
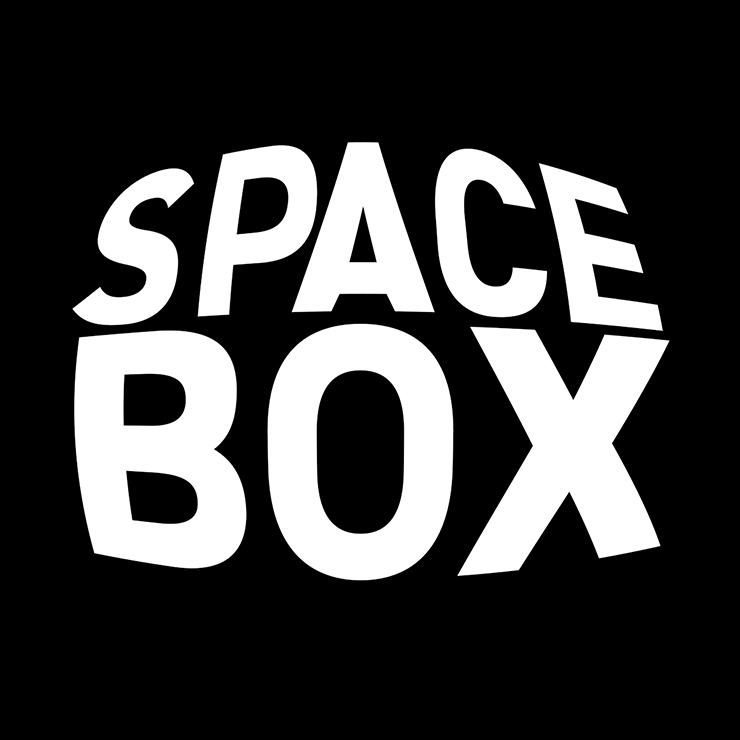
レイヤーパネルで文字のレイヤーを選択したら、横書き文字ツールのオプションバーの[ワープテキストを作成]をクリックし(図2)、表示されるダイアログで[スタイル:膨張]、[カーブ:50%]、[水平方向のゆがみ:0%]、[垂直方向のゆがみ:0%]に設定して適用する(図3)(図4)。



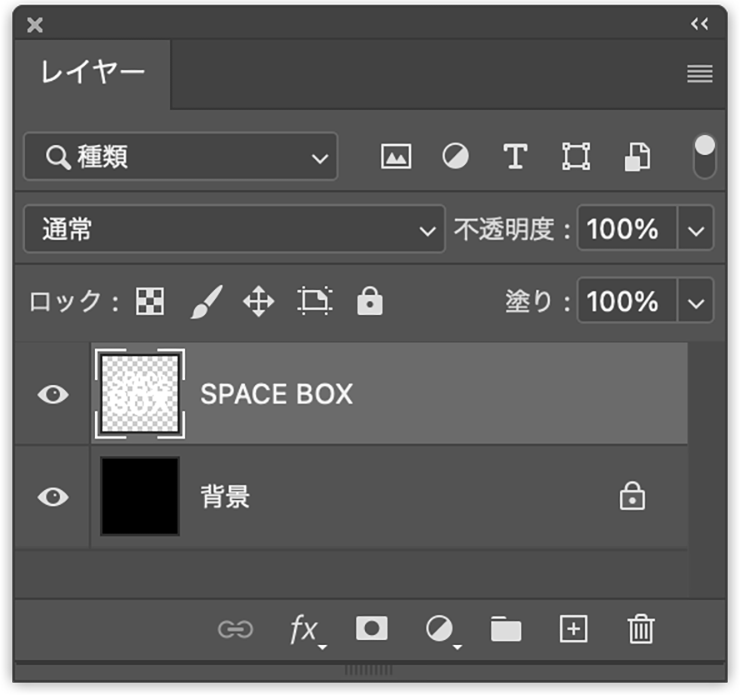
続いてレイヤーメニュー→“ラスタライズ”→“テキスト”を適用して、文字のレイヤーをラスタライズしておく(図5)。

2.フィルターを使ってカーブした文字に厚みをつける
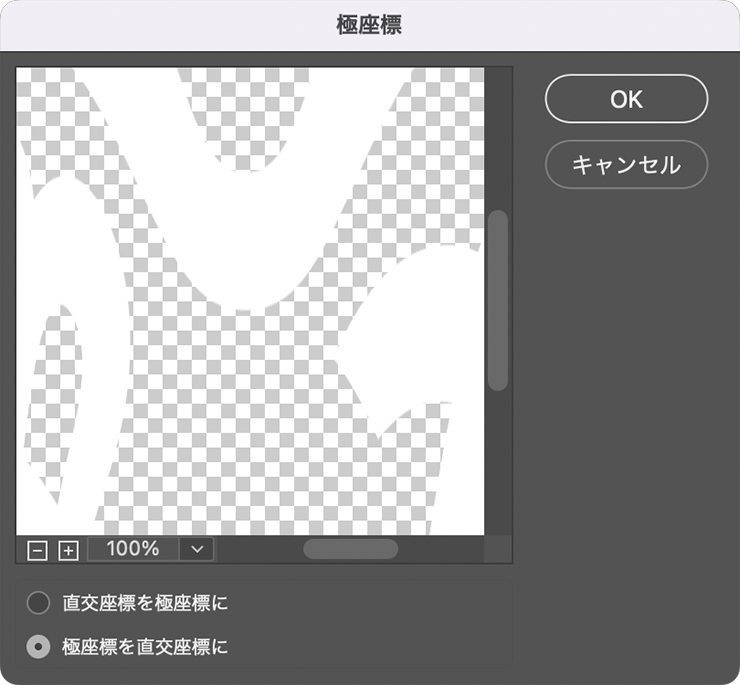
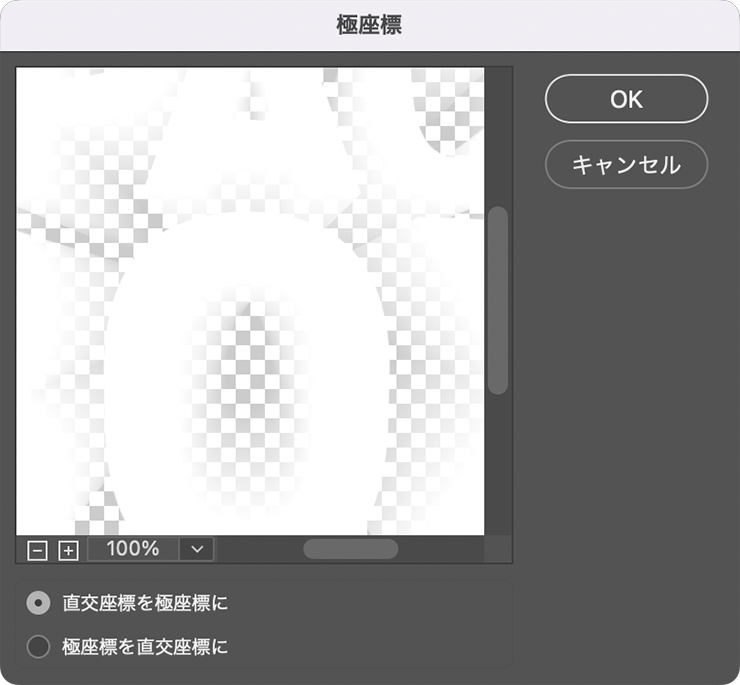
文字に厚みをつけて立体的にしていく。レイヤーパネルで文字のレイヤーを選択したら、フィルターメニュー→“変形”→“極座標...”を[極座標を直交座標に]で適用する(図6)(図7)。


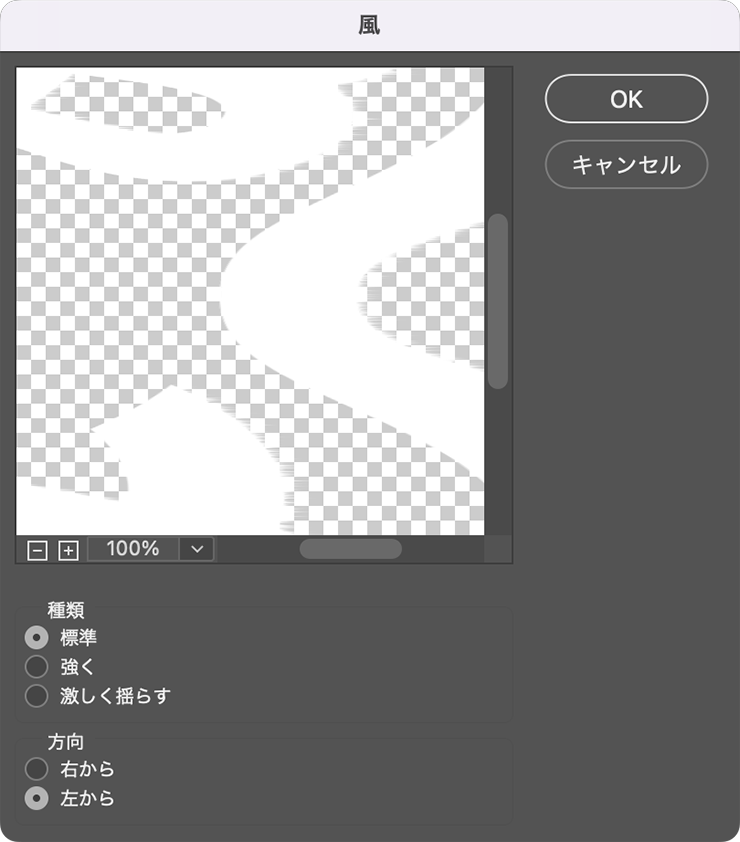
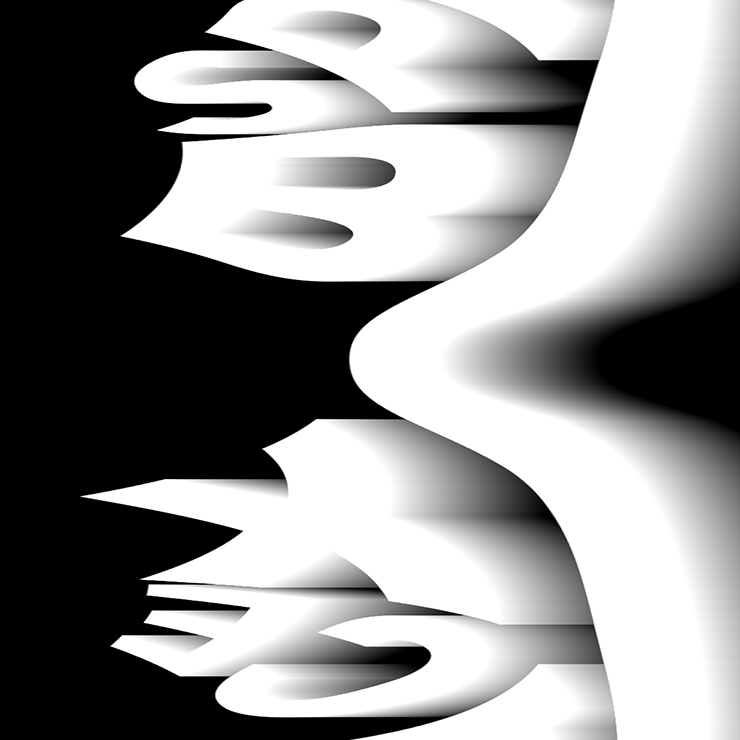
続いて、イメージメニュー→“画像の回転”→“90°(時計回り)”を実行したあと(図8)、フィルターメニュー→“表現手法”→“風...”を[種類:標準]、[方向:左から]で適用する(図9)(図10)。



さらにフィルターメニュー→“表現手法”→“風...”を同じ設定で繰り返し適用する。ここでは、フィルター効果によって生成されたラインが滑らかになるまで10回ほど繰り返し適用した(図11)(図12)。


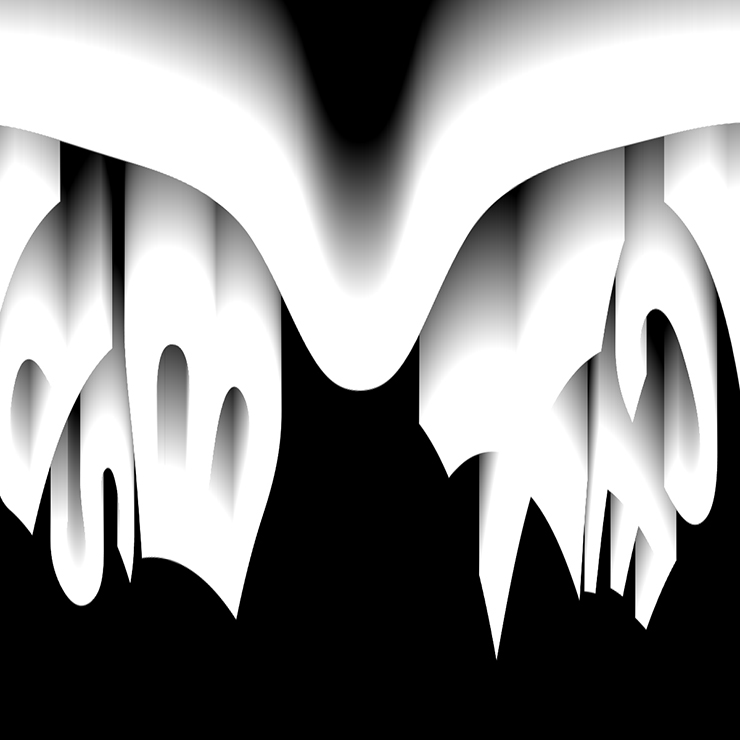
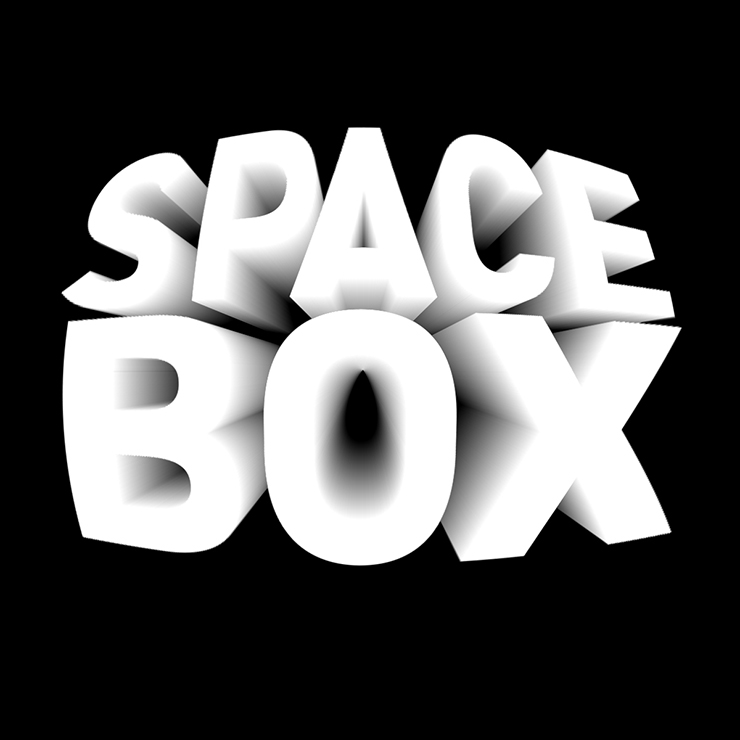
次に、イメージメニュー→“画像の回転”→“90°(反時計回り)”を実行したあと(図13)、フィルターメニュー→“変形”→“極座標...”を[直交座標を極座標に]で適用する(図14)(図15)。



3.3D文字に質感を与えてロゴを仕上げる
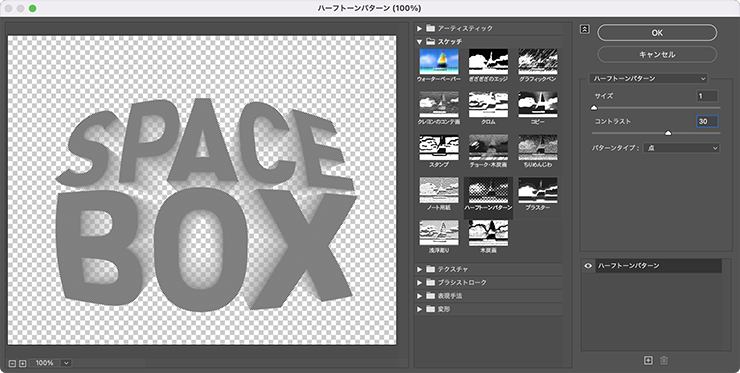
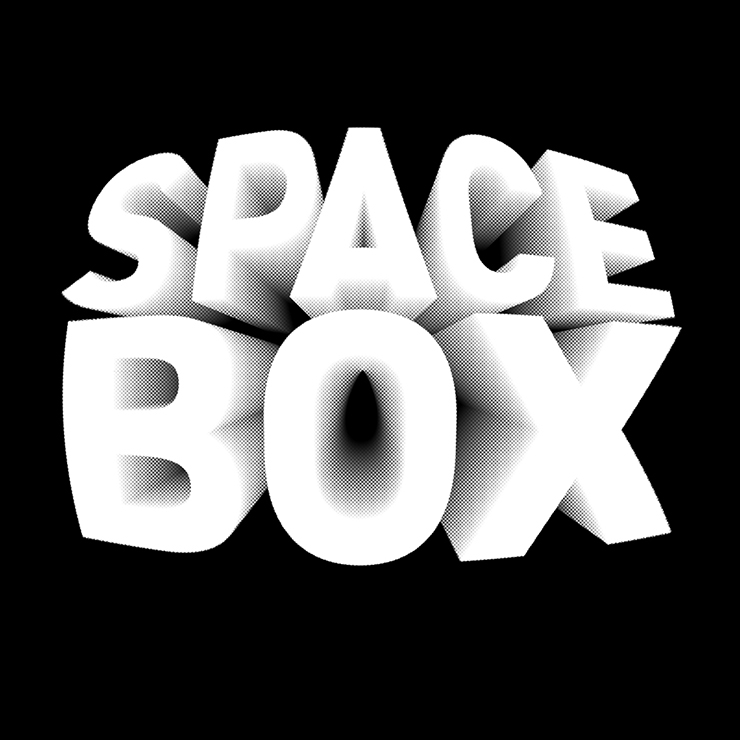
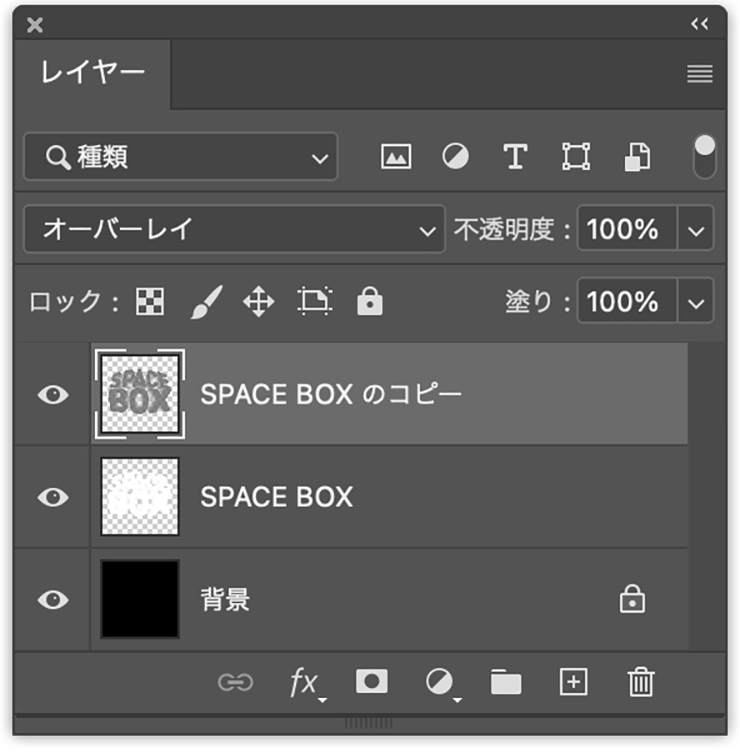
ここからは3D文字に質感を与えていく。まず、レイヤーパネルで文字のレイヤーを前面に複製したら、複製した方のレイヤーを選択する。続いて[描画色]を黒、[背景色]を白にしたあと、フィルターメニュー→“フィルターギャラリー...”を選び、[スケッチ]の[ハーフトーンパターン]を[サイズ:1]、[コントラスト:30]、[パターンタイプ:点]で適用する(図16)(図17)。


次にレイヤーパネルで複製した方のレイヤーを[描画モード:オーバーレイ]に変更する(図18)(図19)。


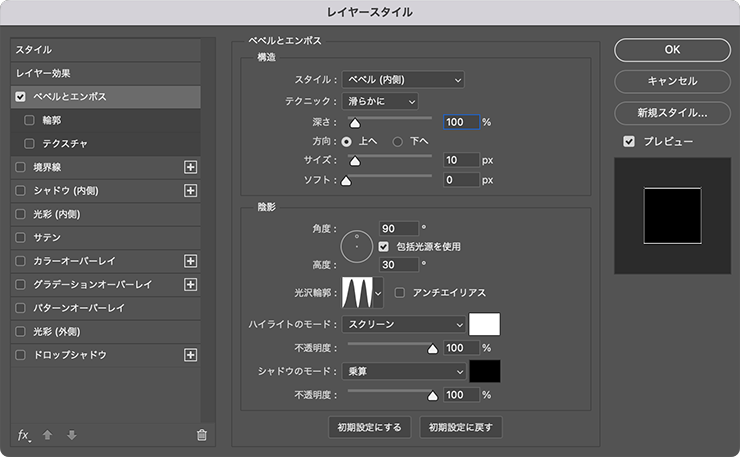
レイヤーパネルで元の文字のレイヤーを選択したら、レイヤーメニュー→“レイヤースタイル”→“ベベルとエンボス...”を選び、[スタイル:ベベル(内側)]、[テクニック:滑らかに]、[深さ:100%]、[方向:上へ]、[サイズ:10px]、[ソフト:0px]、[角度:90°]、[高度:30°]、[光沢輪郭:リング - 二重]に設定。さらに[ハイライトのモード:スクリーン]、[ハイライトのカラー:白]、ハイライトの[不透明度]を100%に、[シャドウのモード:乗算]、[シャドウのカラー:黒]、シャドウの[不透明度]を100%に設定する(図20)。

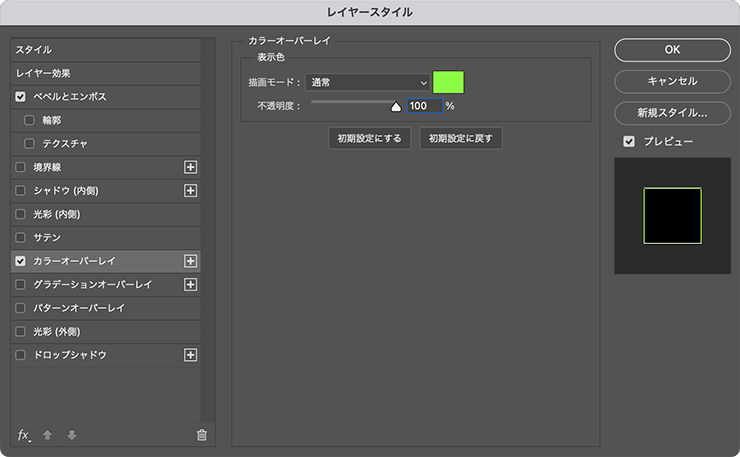
続いて、レイヤースタイルの[カラーオーバーレイ]を選択したら、[描画モード:通常]、[不透明度:100%]に設定し、[オーバーレイのカラー]をグリーン(ここでは、[R:102、G:255、B:0])に変更して適用する(図21)(図22)。


ここでは、最後に背景や文字要素などを配置して完成とした(図23)。

以上、Photoshopのフィルターだけで「3Dロゴ」を作る方法でした。うねったような立体感のあるロゴとなり、インパクトのあるグラフィックを演出できます。任意の質感や色味にするとさらに表現が広がる手法です。ぜひご利用ください。
からの記事と詳細 ( Photoshopで複数のフィルターを重ねて「3Dロゴ」を作る方法【ざらついた質感/うねうね文字/アメコミ/スペーシー/ブラウン管/グラフィカル】|Photoshopド定番チュートリアル|デザインする - MdN Design Interactive )
https://ift.tt/rN307ge
科学&テクノロジー
No comments:
Post a Comment